一种网页作品集方案
作者 by Doubt-Fact /
作品集~
作品集是面试艺术类岗位必不可少的元素,其重要性等同甚至超过简历。 对于图片或者平面设计类作者来说,作品较少的存储占用让其可以通过社交平台实现方便快捷的传输,高端一点的通过仿手账式的作品集整合既美观又优雅,也能添加大量的注释说明。但对于视频类作者,较高的存储空间占用让其不得不选择各类在线云盘的传输形式,简单是简单,但不够优雅,更重要的,没办法自由添加注释内容。需要口头补充岗位分工等细节内容。
作品集网页
面对这种情况,制作一个作品集网页当然是一个合适的选择。即满足了传输的便捷要求,也实现了自由编辑注释的目的。但网上资源纷杂繁多,而且大都是计算机(软件)类专业学生的设计,配置困难、量级较重等问题突出,最终的效果呈现也容易花里胡哨,并不美观。
这里,带来Doubt-Fact Video_list,希望能够给出一个新的选择。代码直接放到这儿,【为避免不熟悉的朋友常问的网络问题,该内容不会放到任何开源仓库,使用时请遵守BY-NC协议】按照注释修改即可。
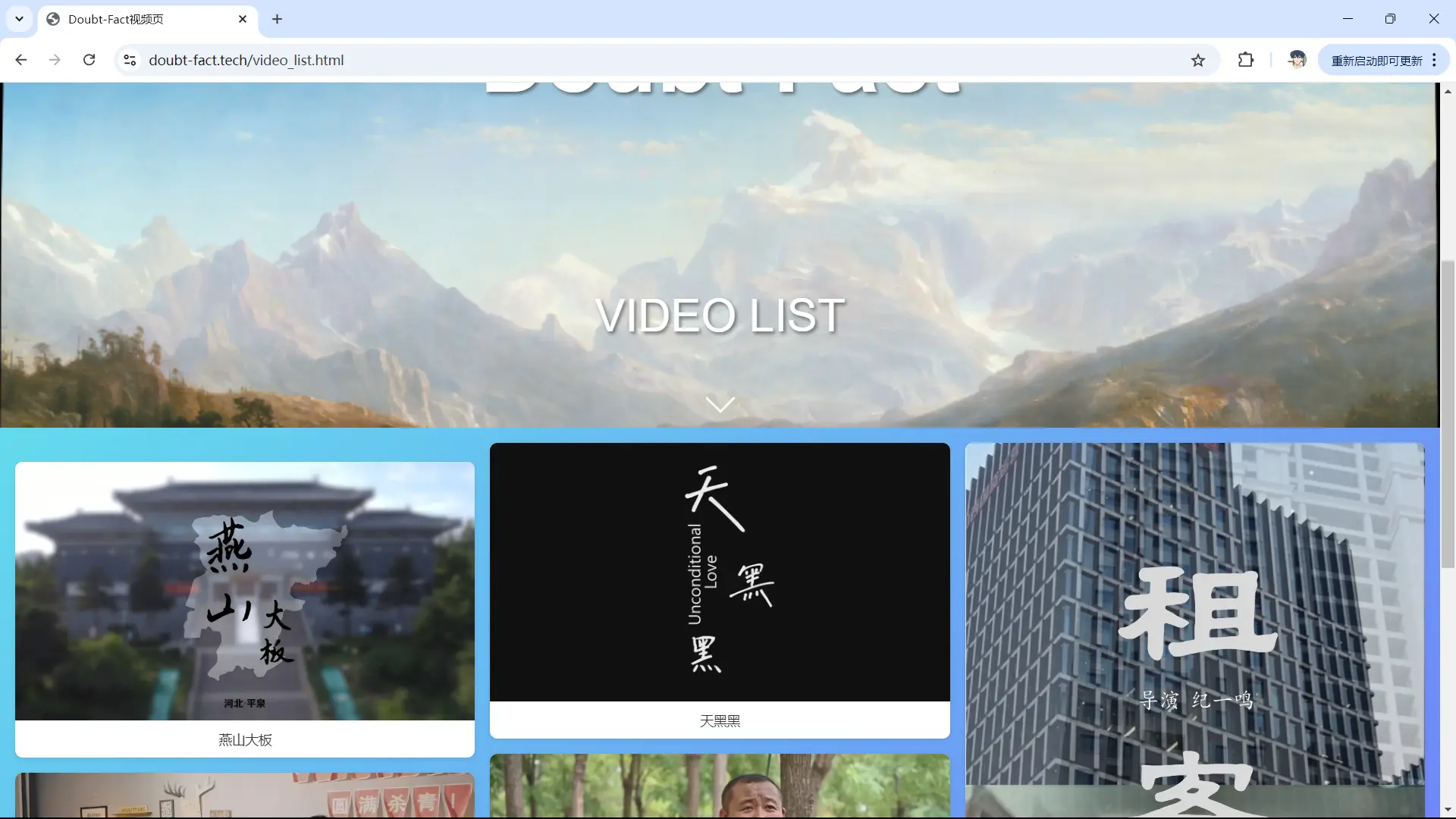
先放示例界面:
https://doubt-fact.tech/video_list.html


网页分为两大部分,页面打开展示的是简洁明了的背景图片和自定义文字,底部为引导下滑的箭头动画,按引导下滑则进入作品集页面。
作品集页面采用经典的瀑布流布局,清晰明了,添加错位以打破僵化感。同时,可以注意到,界面切换部分采用视差滚动为界面带来更多立体效果,高级感满满。
考虑到移动端设备的普及率网页专门设计了响应式布局以确保多端的美观性。 网页将自动根据屏幕分辨率匹配不同布局。


代码
直接放代码,这里为了普通用户也能轻松上手使用,笔者使用大语言模型去除了个人的信息并添加了注释。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 可以理解为不让搜索引擎收录 -->
<meta name="robots" content="noindex">
<title>作品集页面</title>
<style>
/* 设置页面字体和背景 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
/* 网页背景颜色,这里的渐变色是为了匹配我的网站颜色,可以自定义,颜色代码上网可以直接搜到 */
background-image: linear-gradient(135deg, #5efce8, #736efe);
}
/* 视差滚动页面样式 */
.parallax {
background-image: url('https://iph.href.lu/1080x720'); /* 首页背景,这里使用占位图片,替换成自己的就行 */
/* 后边别随便改 */
height: 100vh; /* 视差滚动区域高度为视口高度 */
background-attachment: fixed; /* 背景固定,实现视差效果 */
background-position: center; /* 背景图片居中 */
background-repeat: no-repeat; /* 背景图片不重复 */
background-size: cover; /* 背景图片覆盖整个区域 */
display: flex; /* 使用Flexbox布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
color: white; /* 文字颜色 */
font-size: 3em; /* 文字大小 */
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* 文字阴影 */
position: relative; /* 设置相对定位,方便子元素定位 */
}
/* 向下滚动箭头动画 */
.arrow-container {
position: absolute; /* 绝对定位 */
bottom: 20px; /* 距离底部20px */
left: 50%; /* 水平居中 */
transform: translateX(-50%); /* 水平居中 */
display: flex; /* 使用Flexbox布局 */
flex-direction: column; /* 垂直排列 */
align-items: center; /* 水平居中 */
}
.arrow {
width: 20px; /* 箭头宽度 */
height: 20px; /* 箭头高度 */
border-right: 3px solid white; /* 箭头右侧边框 */
border-bottom: 3px solid white; /* 箭头底部边框 */
transform: rotate(45deg); /* 旋转45度 */
animation: scroll-down 1.5s infinite; /* 动画效果 */
}
/* 箭头动画 */
@keyframes scroll-down {
0% {
transform: rotate(45deg) translate(0, 0); /* 初始位置 */
opacity: 0; /* 初始透明度 */
}
50% {
opacity: 1; /* 中间透明度 */
}
100% {
transform: rotate(45deg) translate(0, 0); /* 结束位置 */
opacity: 0; /* 结束透明度 */
}
}
/* 瀑布流布局样式 */
.container {
column-count: 3; /* 列数 */
column-gap: 1em; /* 列间距 */
padding: 1em; /* 内边距 */
}
.item {
break-inside: avoid; /* 避免元素在列中断开 */
margin-bottom: 1em; /* 底部外边距 */
background: #fff; /* 背景颜色 */
border-radius: 8px; /* 圆角 */
overflow: hidden; /* 隐藏溢出部分 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); /* 阴影效果 */
position: relative; /* 相对定位 */
}
.item img {
width: 100%; /* 图片宽度 */
display: block; /* 块级元素 */
}
.item .title {
padding: 10px; /* 内边距 */
font-size: 14px; /* 字体大小 */
text-align: center; /* 文字居中 */
color: #333; /* 文字颜色 */
}
/* 图片错位效果 */
.item:nth-child(odd) {
margin-top: 20px; /* 奇数项顶部外边距 */
}
/* 响应式布局 */
@media (max-width: 900px) {
.container {
column-count: 2; /* 列数 */
}
}
@media (max-width: 600px) {
.container {
column-count: 1; /* 列数 */
}
.pc {
display: none; /* 隐藏PC端内容 */
}
}
</style>
</head>
<body>
<!-- 视差滚动页面 -->
<div class="parallax">
<h1>作品集</h1>
<!-- 向下滚动动画 -->
<div class="arrow-container">
<p class="pc">作品列表</p>
<a href="#container"><div class="arrow"></div></a>
</div>
</div>
<!-- 瀑布流布局 -->
<!-- 需要注意的是,这里href后的井号需要替换为自己的视频的链接 -->
<div class="container" id="container">
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图1" loading="lazy"></a>
<div class="title">作品1</div>
</div>
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图2" loading="lazy"></a>
<div class="title">作品2</div>
</div>
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图3" loading="lazy"></a>
<div class="title">作品3</div>
</div>
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图4" loading="lazy"></a>
<div class="title">作品4</div>
</div>
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图5" loading="lazy"></a>
<div class="title">作品5</div>
</div>
<div class="item">
<a href="#"><img src="https://iph.href.lu/1080x720" alt="图6" loading="lazy"></a>
<div class="title">作品6</div>
</div>
</div>
</body>
</html>
是不是很简单,快去尝试一下吧~
另外,给我自己打个广告😭
我正在寻找一份工作,如果您有合适的(校招/实习)职位(最好是影视类,策划、剧作、编导、后期、运营、影视批评等;文博类岗位也会超级棒!),请与我联系。😘
联系我/查看简历:https://doubt-fact.tech/look4job.html 作品集:https://doubt-fact.tech/video_list.html 除此之外,我还会:
摄影摄像(视频、图片,熟悉各类摄影器材与灯光录音设备)
视频图片后期(熟悉Davinci、PR、AE、PS,能够使用LR、LRT)
剧本写作(微电影策划、剧本创作)
影视批评(影视作品评论)
演出经纪(演出经纪人职业资格证)
公众号运营(熟悉秀米编辑器等)
网站运营(熟悉 WP、Typecho 等后台管理系统)
基础建模(Blender、Rhino、Metashape)
Web前端(熟悉HTML,能够使用PHP、Node.js)
Python(GUI、数据处理)
无线电通讯(业余无线电B类操作证书:SSB、SSTV、CW)
熟悉各类办公软件操作,爱读书,跨学科能力强,对信息敏锐,对数据敏感,熟悉各类流行文化与小众圈子亚文化,还是应届生,工作认真,能吃苦,爱学习,有耐心,有团队精神,能抗压。试试就知道🤩🤩🤩
评论已关闭